Dependents
Use any editor, master any codebase
Dependents
Currently supports JavaScript (AMD, CommonJS, and ES6) and CSS Preprocessor (Sass and Stylus) codebases.
Node.js Dependency
You must have Node.js installed on your system. Anything v0.10 and above is fine.
- Note: The Node.js Windows installer will add the install directory to the
PATHvariable but you must reboot to reload it.
If you have issues with running Node.js from within the package see the node_path setting under configuring settings below.
- nvm users will need to supply their
node_path - For a
.deprcshared with a team, consider not committingnode_pathchanges (as it’s only for your machine).- Run
git update-index --assume-unchanged .deprcto ignore changes- Run
git update-index --no-assume-unchanged .deprcto track changes again - This is currently a workaround.
- Run
- Run
Configuring settings
Put a .deprc file in the root directory of your project. See below for all possible settings.
At a minimum, you must specify a root or styles_root.
{
"root": "path/to/all/js/files",
"styles_root": "path/to/my/stylesheets",
"require_config": "path/to/my/requirejs/config.js",
"build_config": "path/to/requirejs/build.json",
"webpack_config": "path/to/my/webpack.config.js",
"exclude": ["jquery.js", "require.js", "vendor"]
}
- Note: If you want to specify the directory root as a value, please use
'./' - Tip: If you like to open a separate windows in Sublime for subdirectories of your project just put a
.deprcfile there too with the reduced/correct relative paths.
General Settings
-
node_path: (Optional) path to your node installation.- A properly set
PATHenvironment variable should preclude having to use this but for unusual cases we provide this setting.-
/usr/local/binis install path on OSX and Linux. - On Windows the
PATHis set during by the Node.js installer (be sure to reboot).
-
- A properly set
JavaScript Settings
-
root: the ultimate/root path at which to limit JS dependent searching. -
config: (Optional) the path to your RequireJS configuration file -
webpack_config: (Optional) the path to your webpack configuration file -
exclude: (Optional) a list of paths and/or folder names to exclude from the search for dependents- Omitting folders that contain 3rd party libraries can drastically speed up the search for a large codebase.
- The following folders are excluded by default:
node_modules,bower_components,vendor
- The following folders are excluded by default:
- Omitting folders that contain 3rd party libraries can drastically speed up the search for a large codebase.
-
build_config: (Optional) path to your RequireJS build configuration file- This can have a “modules” section that lists your bundles (entry points), otherwise we’ll search for them automatically
- Supplying this yields a significant performance speedup when finding relevant app entry points
- This can have a “modules” section that lists your bundles (entry points), otherwise we’ll search for them automatically
CSS Settings
-
styles_root: the ultimate/root path for your stylesheets.- Tip: For Sass, this package works great if you follow the architecture guidelines at sass-guidelines.
Usage
There are four ways to trigger the package’s commands
- From Main Menu
File → Dependents - From Context
Right click → Dependents - Via keyboard see the key bindings
- Via mouse click see the mouse bindings
Jump to a dependency
Quickly jump to a file that the current file @imports (sass/stylus) or requires (js)

- Within a file, place your cursor over the dependency path you want to go to
- Then trigger the
Jump to dependencycommand in one of the four ways noted above.
For JavaScript if a dependency is aliased, you’ll need to supply the path to your requirejs or webpack configuration
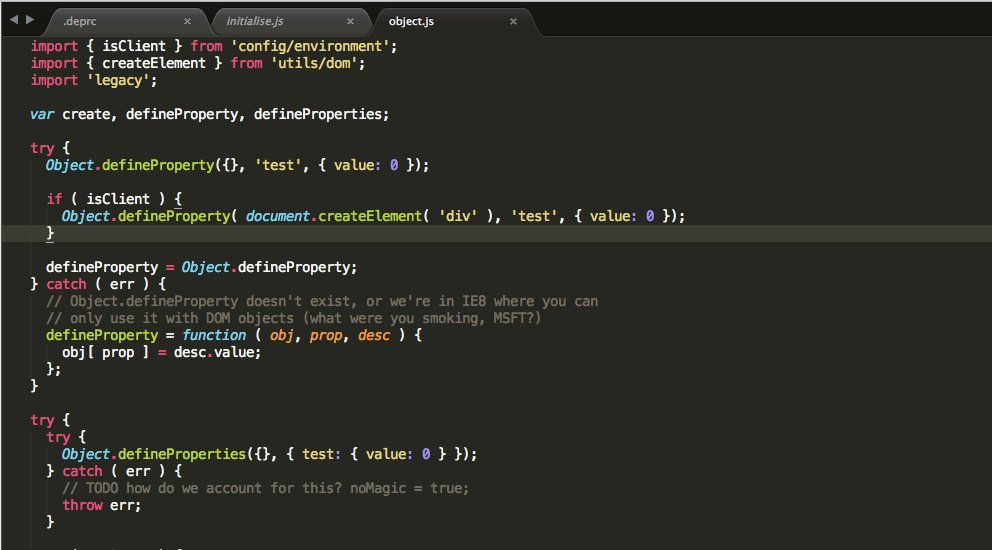
Find the dependents of the current module
Dependents are files that immediately depend/require/import the current file.

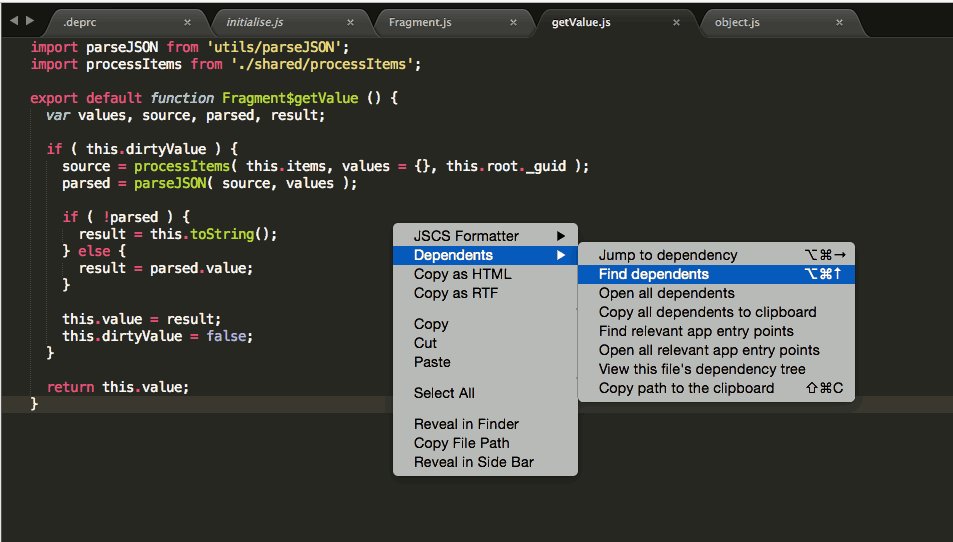
Trigger the Find dependents command in one of the four ways noted above.
- If dependents are found, you’ll see them in a dropdown.
- You can select any of the items in the panel to jump to that file
- If there’s only one dependent, you’ll be taken to that dependent file directly.
- You can select any of the items in the panel to jump to that file
- If no dependents are found a popup will be shown
You can also open all of the dependents at once:
- Within a file, right click to open up a menu
- Click on
Dependents → Open all dependentsto open all dependent files in the editor
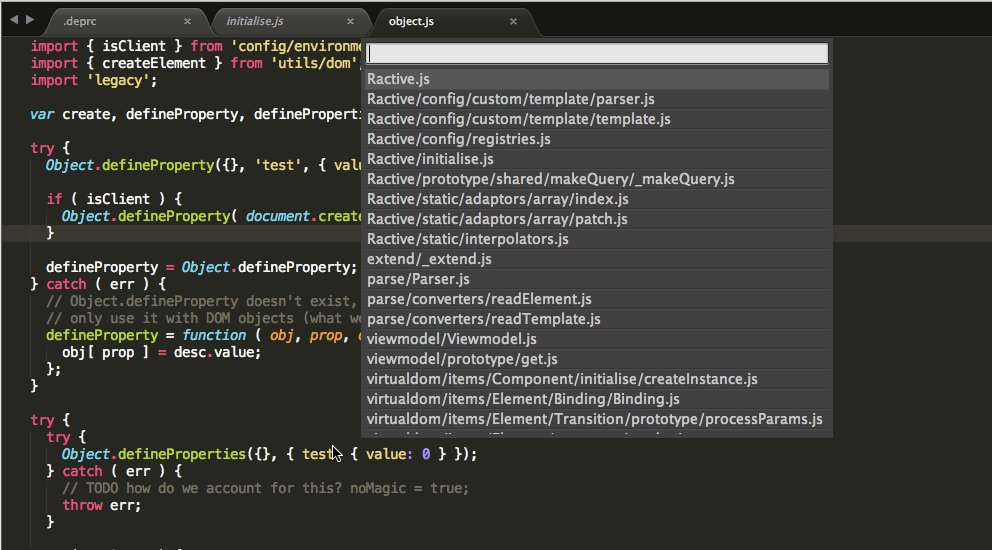
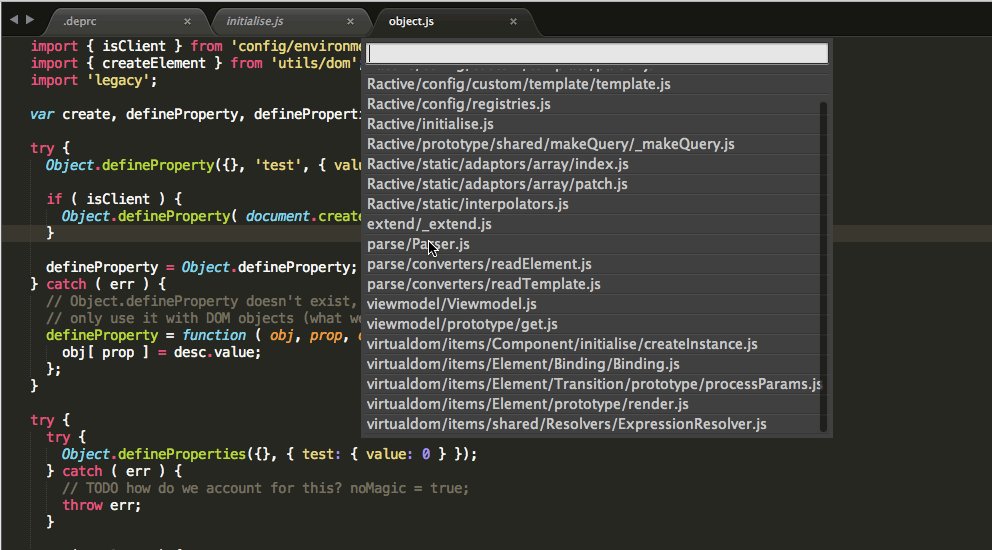
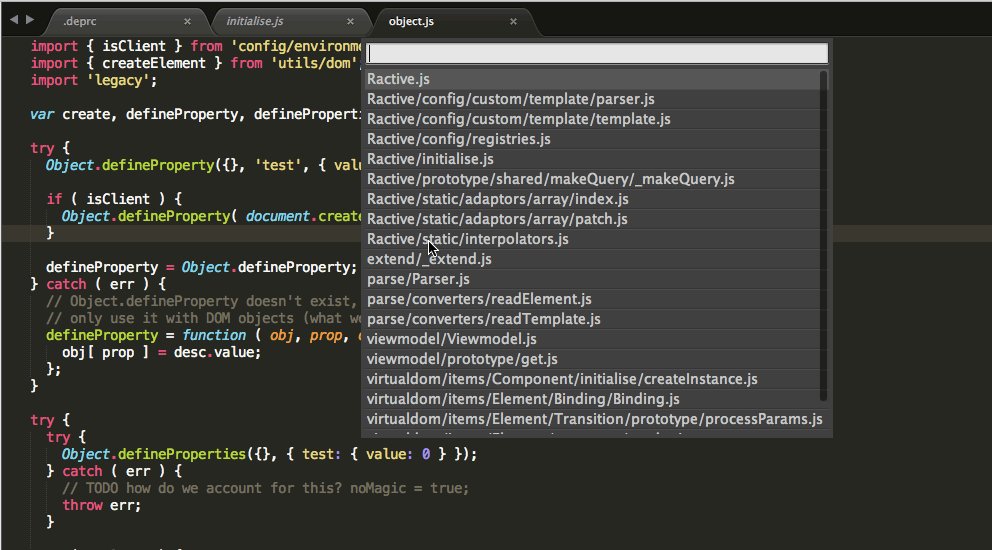
Find relevant app entry points
Find relevant application entry points that depend on the current file somewhere within their dependency tree
- Within a file, right click to open the context menu
- Click on
Dependents → Find relevant app entry points
You can also open all relevant app entry points at once via:
- Within a file, right click to open the context menu
- Click on
Dependents → Open all relevant app entry points
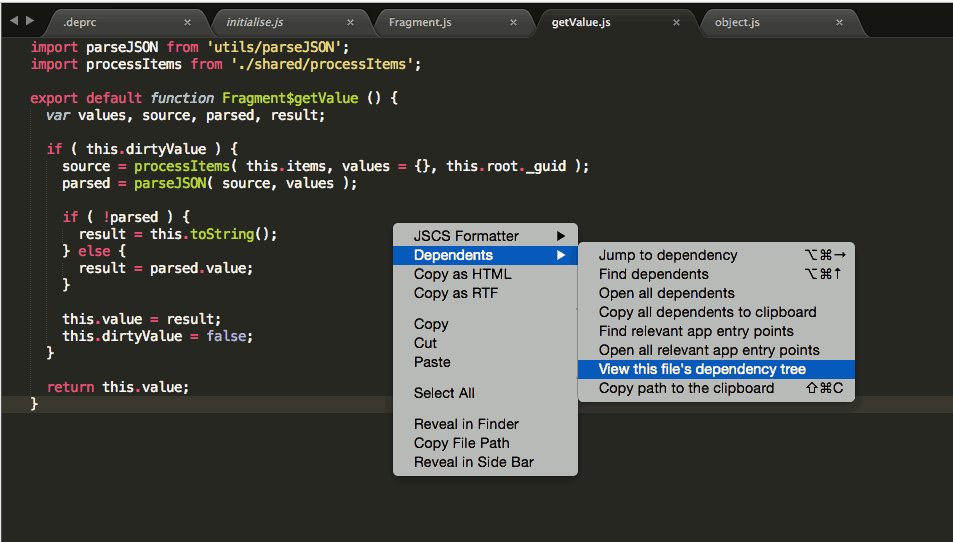
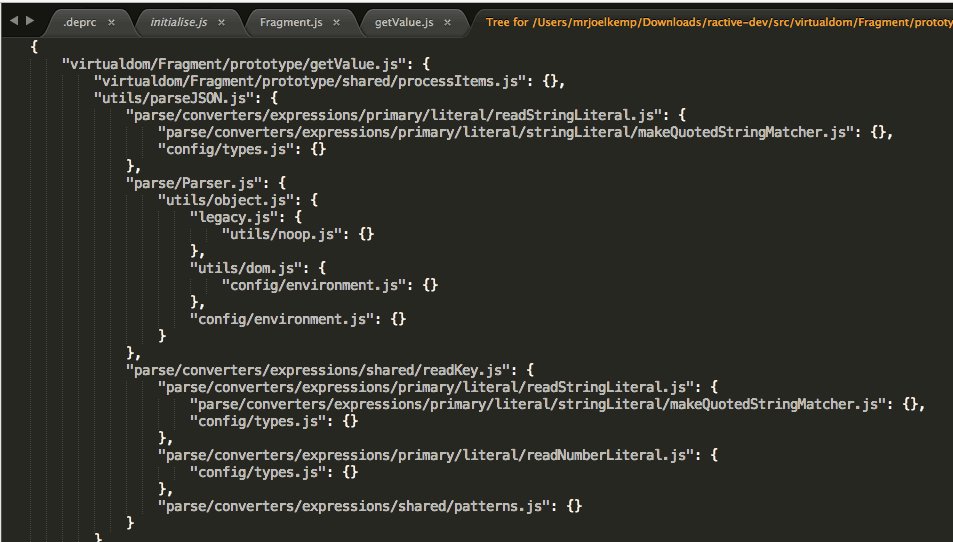
View dependency tree
View a snapshot of the current file’s dependency tree (as a JSON file)

- Within a file, right click to open the context menu
- Click on
Dependents → View this file's dependency tree
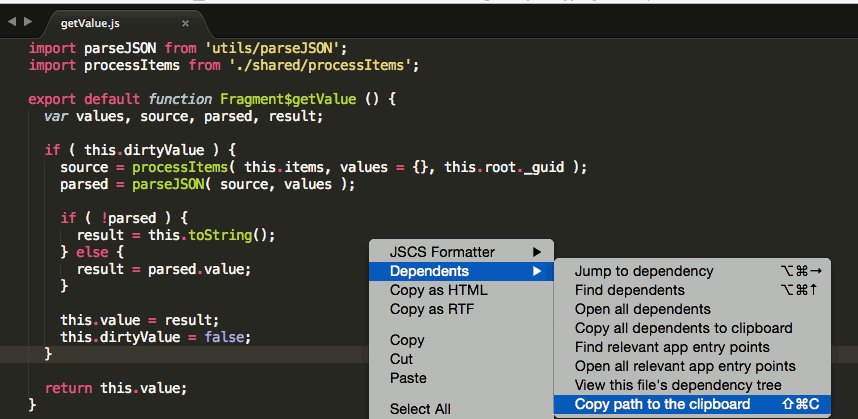
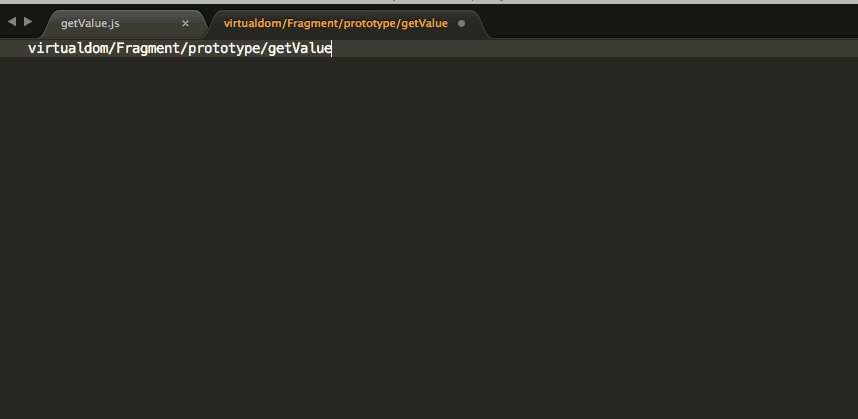
Copy path to clipboard
Copy the rootless path of the current module to the clipboard. (JS and Sass)

For example, if the root is assets/js and the filename is path/to/assets/js/myFeature/file.js,
then the command will copy myFeature/file to the clipboard.
This is useful when you want to include the current module as a dependency of another module.
- Within a file, right click to open the context menu
- Click on
Dependents → Copy path to the clipboard
Or via its key binding. Please check with your editor integration of Dependents for key bindings.
Feel free to chat with me on Gitter if you need help or ping me @mrjoelkemp.